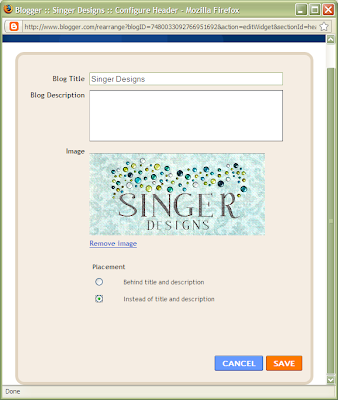
When you click on the layout tab there is a space that says header, click edit down in the lower right corner. You can either type in a text title, upload a picture you have, or you can upload one from the web. Then it gives you the option to use a picture behind the title and description or to use it instead of the title and description.
What I have done in the past is create a title using fun digiscrap items (see first couple of posts on how to download, and use these elements) and then upload it instead of the title and description. I like to use publisher as my design program (because I can't afford to buy photoshop) but at work I only have PowerPoint to work with.
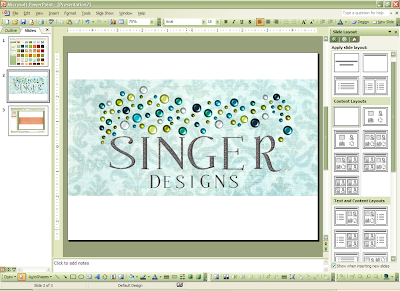
Here's one of my titles in creation:

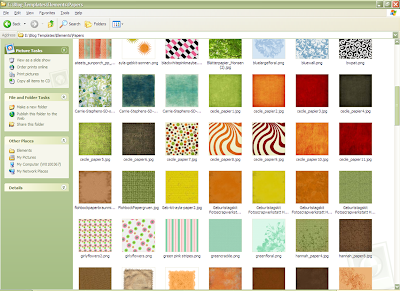
 Choose a background for the title
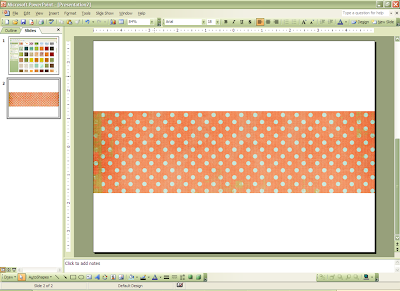
Choose a background for the title Crop background to desired size
Crop background to desired size Arange letters and elements to your taste.
Arange letters and elements to your taste.(I change the background after I decided I didn't like it)
Then group all the elements together and right click on the image and save as a picture.
 Upload picture to blogger and choose placement as instead of title and description. (Before you upload picture, there will be a box that says shrink to size. Click that to make sure the title fits on the screen...)
Upload picture to blogger and choose placement as instead of title and description. (Before you upload picture, there will be a box that says shrink to size. Click that to make sure the title fits on the screen...) Enjoy your new blog title!
Enjoy your new blog title!